
GSAP Powered Split Screen Text & Image Animation





About Product
Our modern product landing page will make you stand out. Designed with the user journey in mind, this landing page contains various sections, each with a distinct purpose.
From a core value proposition that clearly defines the page’s purpose to trust indicators that instill confidence, and a compelling call-to-action section, we’ve got everything covered to guide and convert your visitors effectively.
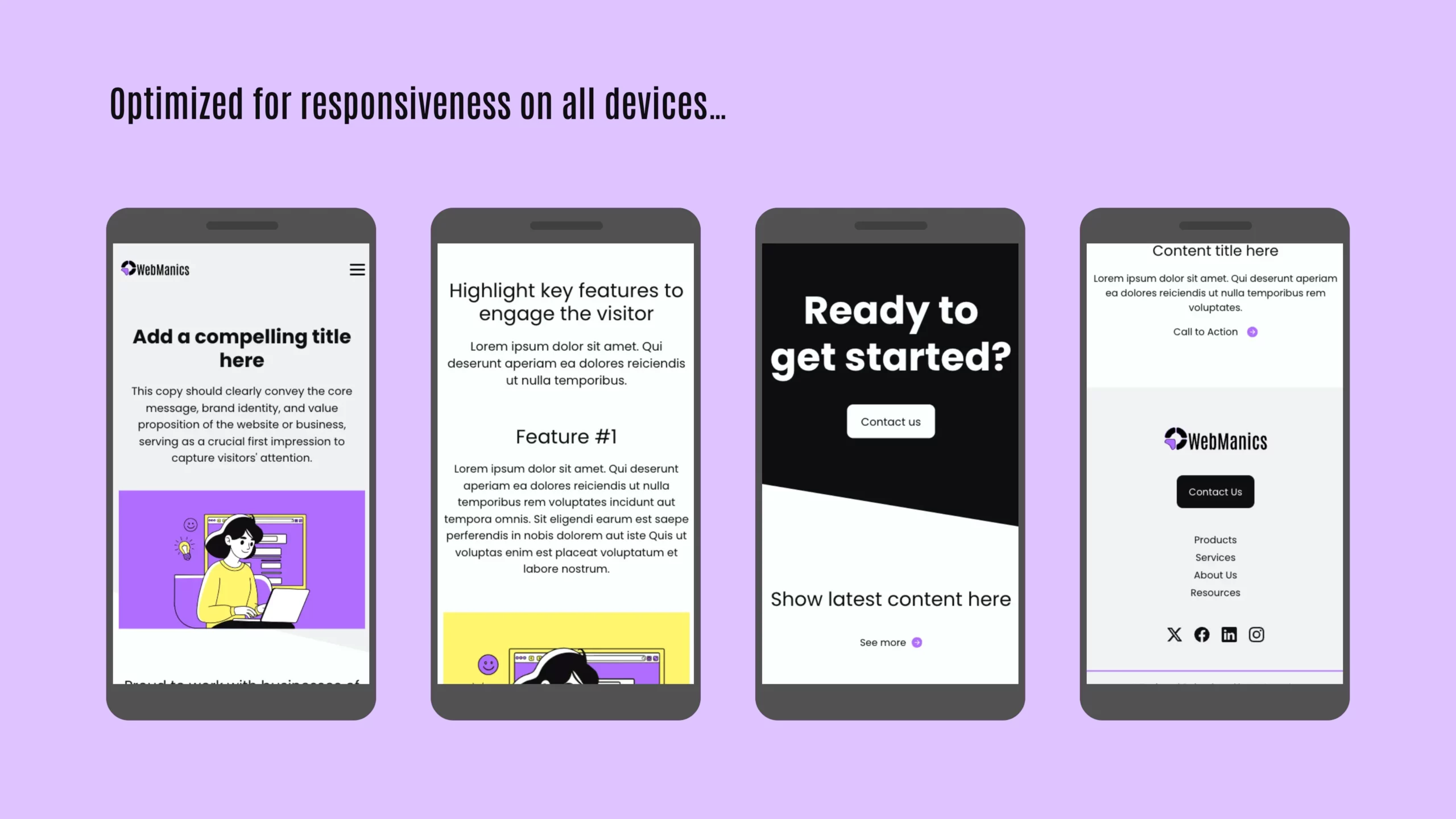
The landing page is fully responsive across all devices and features an animated slide-in menu for mobile and tablet views.
Why is animation important?
Various studies, such as this one, have shown that animations on website pages enhance overall engagement and metrics, including increased page scroll depth and reduced bounce rates. We’ve utilized GSAP, an industry-leading JavaScript library, to create the sleek animations showcased in the live preview.
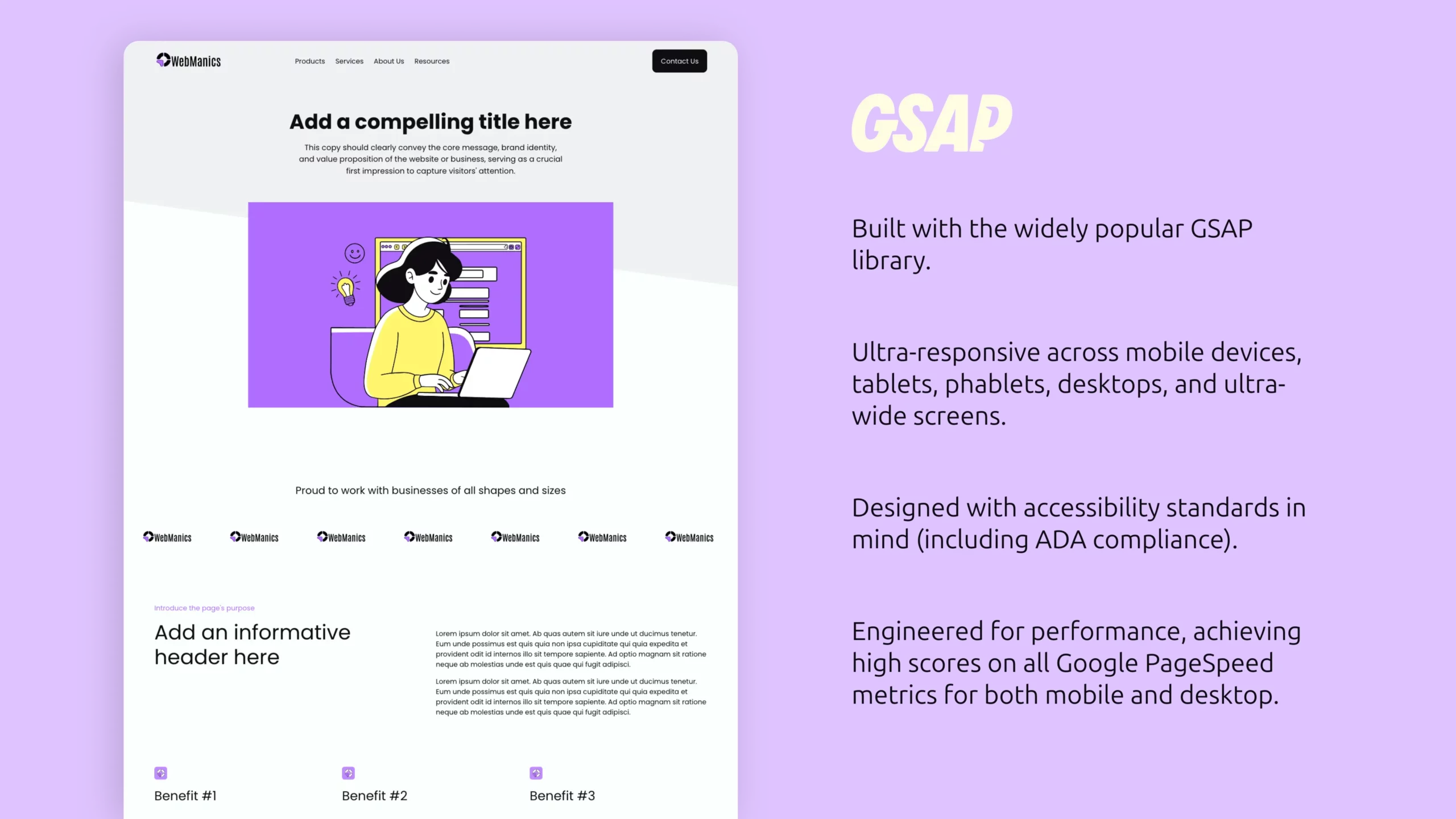
GSAP, along with the ScrollTrigger plugin, has been chosen for its performance optimization and easy extensibility.
The landing page also features a sleek, CSS-only infinite logo carousel, offering multiple advantages: it reduces Cumulative Layout Shift (CLS) for a stable visual experience, eliminates Flash of Unstyled Content (FOUC) for instant styling, and improves performance by avoiding external libraries. This streamlined approach ensures faster load times and consistent cross-browser compatibility, enhancing the overall user experience.
How well does it perform?
Google PageSpeed Insights rates it 90+ (out of 100) for performance, accessibility, best practices, and SEO on both mobile and desktop.
Additionally, the page fully complies with accessibility standards, making it compatible with screen readers and assistive technologies to ensure maximum reach and inclusivity.
What technologies have been used?
How easy is it to customize for my branding?
This is a raw HTML build, but with your purchase, you’ll receive the source SCSS and JS files for easy customization to fit your branding.
What's Included?
Upon purchase, you will receive a zip file containing:
* Our src folder contains the source files before they’re compiled and optimized for usage. Our workflow compiles and compresses these files for better performance. Upon purchase, you will receive these source files, enabling you to easily make changes to the code if needed.
Support
Visit our FAQs page for answers to common questions about our products and processes.
Still have questions or need support with your purchase? Feel free to contact us or email us directly at support@webmanics.com!
If you have an urgent development need and want high-quality work without excessive fees, we’ve got you covered. We provide expert web development, SEO optimisation, eCommerce solutions, CMS migrations, accessibility improvements, ongoing maintenance and more, all tailored to your needs!
Still undecided? Book a demo, and we’ll arrange an online call to answer your questions and help you decide.
Complete this form to help us understand your SLA needs and find the right solution for you. We'll be in touch within 2 business days.